Краска цвет хром — Дизайн мастер Fixmaster74.ru
Особенности краски с хром-эффектом и виды покрытий
Создание хромовых покрытий на металлической поверхности – эффект, которого можно добиться несколькими способами. Использование аэрозольных составов из баллончиков – одно из самых простых и доступных решений. Такая хром-краска будет особенно эффективной.
Состав и характеристики
Краска хром выпускается несколько разновидностей, каждая из которых способствует созданию качественного эффекта на поверхности. Красители чёрного и других цветов выпускаются либо в банках, либо в форме распылителей. Баллоны используются стандартные, они больше всего подходят для выполнения самостоятельной работы.
Металлический порошок в аэрозоле, который входит в состав любого такого материала, отличается высокой отражающей способностью. Среди важных характеристик, которыми обладает хромированная краска – высокая прочность и термостойкая защита.
Особенно популярный вариант — порошковая краска в баллончиках, в качестве ее основы выступает алюминиевая пудра.
Основной наполнитель таких составов – мельчайшие частицы с металлическим основанием. К средству добавляют алкидные либо нитроцеллюлозные лаки-основы. Они нужны для того, чтобы при нанесении образовывать надёжные соединения.
Зеркальная, отражающая поверхность обеспечивается не только благодаря применению порошка. Этому способствуют оригинальные свойства состава, позволяющие распределить материал равномерно по поверхности.
Хромированное покрытие, по сравнению со стандартными материалами, выглядит более привлекательно. Также с помощью такого окрашивания можно скрыть мелкие дефекты и ржавчину.
Варианты покрытий
Видов покрытий бывает несколько, в зависимости от применяемых ингредиентов:
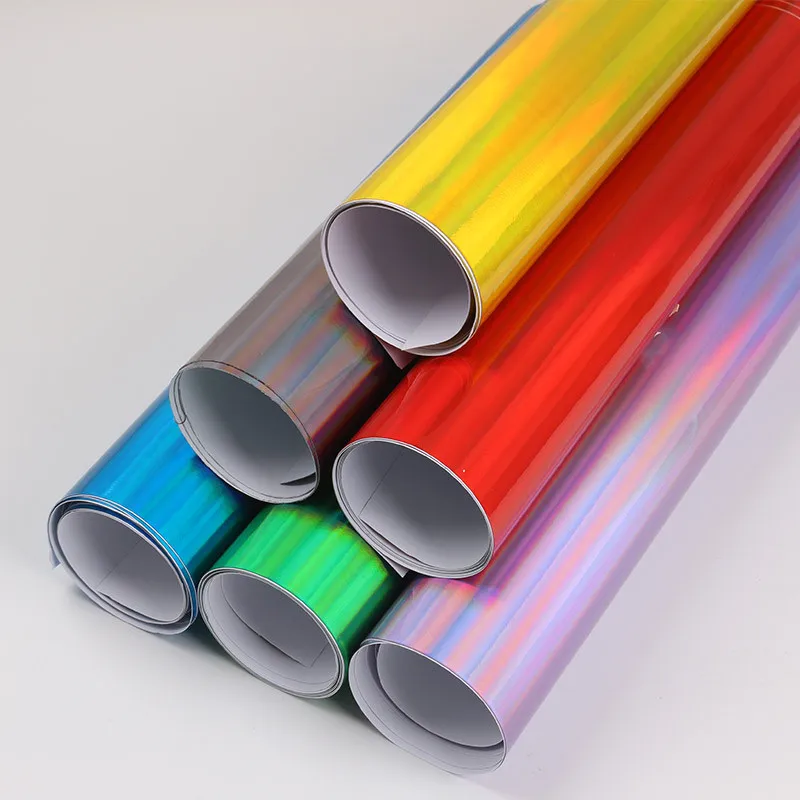
- Классический вариант покраски хромом по металлу встречается чаще всего. Это составы с белым зеркальным блеском. Они похожи по виду на серебро для полирования. Дополнительные красители в данном случае не применяются. Хром-эффект обеспечивается и без них.

- Золотой вариант хромировки на рынке встречается также довольно часто. В составе краски используются частицы металла жёлтого цвета, что и позволяет получить благородный оттенок. Эффект зеркального золотого металлика появляется, когда состав полностью высыхает.
- Чёрный хром отличается весьма оригинальным эффектом, создаваемым самой поверхностью. Есть специальные спрей краски, предназначенные не только для автомобильных дисков, но и для пластика, различных изделий из него. На фото ниже виден сам декоративный эффект.
Существует возможность проводить дополнительные эксперименты с цветами. Термостойкая аэрозольная краска – не исключение. В хром просто нужно вводить определённое количество пигментов, имеющих ту или иную окраску.
Любая хромовая краска образует зеркальную глянцевую поверхность, когда высыхает. Она выглядит как жидкое серебро. Матовый хром – вариант, который сильнее всего отличается от предыдущих разновидностей. Такое популярное решение при окрашивании из баллончика используется для украшения интерьера.
Такое популярное решение при окрашивании из баллончика используется для украшения интерьера.
Необходимо немного изменить состав краски, чтобы добиться появления необычного эффекта на поверхности. Иначе окраска под хром не позволит добиться нужного результата.
На видео: аэрозольная краска с хром эффектом bosny.
Характеристики хрома-хамелеона
Термохромная разновидность краски под хром, которая относится к данной группе – один из интересных составов, обладающих необычными свойствами. Материал известен способностью менять свой цвет, когда на поверхность воздействует определённая температура. Например, появляется матовый хром, золотой хром. Но при этом сохраняется свойство термостойкости.
Количество цветов и оттенков практически ничем не ограничено. Покрытие может стать как матовым, так и прозрачным. Часто незаменимым компонентом составов становится никель.
Существует два метода для классификации составов, дающих хром-эффект. Она осуществляется в зависимости от процесса изменения цвета, а также от обратимости данного процесса. Первая характеристика позволяет выделить три разновидности:
Она осуществляется в зависимости от процесса изменения цвета, а также от обратимости данного процесса. Первая характеристика позволяет выделить три разновидности:
- Изначально прозрачные покрытия, приобретающие другой тон с хромом, когда температура в помещении отклоняется от нормы, в большую или меньшую сторону.
- Другие типы красок, наоборот, становятся прозрачными при тех же условиях.
- А есть составы типа chrome effect, где цвета могут иметь разные состояния, переходить из одного в другой оттенок.
Термохромная краска-хром может быть обратимой и необратимой. Обратимые составы могут менять цвет много раз, необратимые меняются лишь единожды.
Высокая стоимость, трудоёмкий процесс покраски – главные причины, по которым такие составы не приобрели популярности. Краски с эффектом «хамелеона» чаще используются, когда создаётся сувенирная продукция. В таких случаях краски под хром незаменимы.
Как производится окрашивание?
Важным этапом становятся подготовительные работы с поверхностью. Это особенно касается глянцевых изделий, а не матовых. На гладких материалах могут быть заметны даже небольшие дефекты, от этого эффект хрома лишь пострадает. В помещении во время обработки должна полностью отсутствовать пыль. Только после выполнения необходимых условий можно переходить к последующей обработке.
Это особенно касается глянцевых изделий, а не матовых. На гладких материалах могут быть заметны даже небольшие дефекты, от этого эффект хрома лишь пострадает. В помещении во время обработки должна полностью отсутствовать пыль. Только после выполнения необходимых условий можно переходить к последующей обработке.
У жидких составов из акрила (жидкий хром) свои положительные качества. Они термостойкие, способны выдержать любое воздействие химического характера, влагу в любых количествах. В отличие от порошковых составов, жидкие акриловые материалы можно наносить на части деталей, создавая разноцветные конструкции хром-эффект краской.
Сам рабочий процесс описывается следующим образом:
- Деталь сначала грунтуют, а потом покрывают слоем чёрного красителя. Цвет может быть и другим, это не играет важной роли.
- Осуществляется полировка после того, как первоначальный слой высохнет.
- При помощи аэрозольного баллончика наносим краску с эффектом хрома, слоев может быть и несколько.

- Каждый хромирующий слой должен хорошенько просохнуть перед покрытием следующего.
- Заключительный этап – обработка лаком.
Порошковая краска Bosny относится к другой разновидности составов. Элементы, которые в входят в ее состав, обеспечивают хром эффект и повышенные показатели стойкости покрытия. Такой вариант идеально подходит для дисков.
Процесс покраски не представляет особой проблемы, его легко выполнить в гаражных условиях. Всего в процедуре будет четыре этапа: тщательная очистка деталей, покрытие грунтовкой, сушка, нанесение краски-порошка.
Как правильно красить хром-краской (2 видео)
Краски цвет хром во Владимире
Эмаль аэрозольная CORALINO Металлик 200г Яркий Хром
Луч Акварельные краски Классика 24 цвета, без кисти (19.
Краски Подольские Товары для Художников
краска аэрозольная 265 г. хром # 2150, арт.3955
хром # 2150, арт.3955
ErichKrause Акварельные краски ArtBerry 18 цветов с УФ.
краска аэрозольная monarca металлик яркий хром 400 мл.
Краска автомобильная «Bosny», цвет: зеркальны.
Краска аэрозольная Kudo, универсальная, KU-1033, хром з.
Краска масляная Мастер класс №704 окись хрома 46мл
KUDO эмаль спрей 1029 металлик хром 520 мл.
Аэрозольная краска MAXI COLOR , хром-эффект, 400 мл
Краска ArtShine, зелёный/окись хрома 80мл Wizzart
Краска KUDO хром 520мл
Краска зеркальный хром BOSNY 425мл, 225гр, аэрозольная
Краска автомобильная «Bosny», цвет: зеркальны.
Подольск Арт-Центр Краска масляная для живописи №621 ок.
Краска аэрозольная Bosny хром, 227 г №1 +
Краски Невская палитра
Акриловая краска LuxMatt арт.LX.T13V20 Зеленый окись хр.
ErichKrause Акварельные краски ArtBerry 12 цветов с УФ.
Малевичъ Масляные краски Классик 10 цветов х 40 мл в ка.
9675 Быстросохнущая акриловая краска (хром) Acryl Paint.
Краска спрей Eurocolor хром серебро д/дисков, 400мл
Краска спрей VX-19110 Универсальная хром метталик, 520м.
эмаль аэрозольная motip деко 400 мл медный хром, арт.30.
Эмаль для дисков «ASTROhim», цвет: хром, 520.
Краски цвет хром во Владимире
Эмаль аэрозольная CORALINO Металлик 200г Яркий Хром
Луч Акварельные краски Классика 24 цвета, без кисти (19.
Краски Подольские Товары для Художников
краска аэрозольная 265 г. хром # 2150, арт.3955
ErichKrause Акварельные краски ArtBerry 18 цветов с УФ.
краска аэрозольная monarca металлик яркий хром 400 мл.
Краска автомобильная «Bosny», цвет: зеркальны.
Краска аэрозольная Kudo, универсальная, KU-1033, хром з.
Краска масляная Мастер класс №704 окись хрома 46мл
KUDO эмаль спрей 1029 металлик хром 520 мл.
Аэрозольная краска MAXI COLOR , хром-эффект, 400 мл
Краска ArtShine, зелёный/окись хрома 80мл Wizzart
Краска KUDO хром 520мл
Краска зеркальный хром BOSNY 425мл, 225гр, аэрозольная
Краска автомобильная «Bosny», цвет: зеркальны.
Подольск Арт-Центр Краска масляная для живописи №621 ок.
Краска аэрозольная Bosny хром, 227 г №1 +
Краски Невская палитра
Акриловая краска LuxMatt арт.LX.T13V20 Зеленый окись хр.
ErichKrause Акварельные краски ArtBerry 12 цветов с УФ.
Малевичъ Масляные краски Классик 10 цветов х 40 мл в ка.
9675 Быстросохнущая акриловая краска (хром) Acryl Paint.
Краска спрей Eurocolor хром серебро д/дисков, 400мл
Краска спрей VX-19110 Универсальная хром метталик, 520м.
эмаль аэрозольная motip деко 400 мл медный хром, арт.30.
Эмаль для дисков «ASTROhim», цвет: хром, 520.
Краска под хром: виды и техника нанесения
Зеркальная краска, нанесённая при соблюдении определённых условий и тонкостей технологии, создаёт покрытие, имитирующее идеально отполированный металл. Это свойство достигается наличием мельчайших частиц самого металла в составе, основой которого является специальный лак. Именно он «работает» таким образом, что металлический порошок равномерно распределяется, образуя гладкую блестящую поверхность.
Виды красок под хром
Выбирая краску с зеркальным эффектом, нужно учитывать особенности и свойства растворов, представленных на полках строймаркетов. Существуют две основные группы, включающие в себя все материалы, при помощи которых осуществляется покраска хромом.
Однокомпонентные составы
Чаще всего эти красящие средства продаются в баллончиках и подходят не для всех видов работ, у них имеются свои преимущества и недостатки. К первым можно отнести отсутствие необходимости в специальных инструментах для нанесения жидкого хрома (упаковка уже приспособлена для распыления), а также – компактность и простоту хранения (краска в баллончиках герметично упакована и не засохнет). Недорогие однокомпонентные краски с хром-эффектом иногда фасуют и в банки.
Недостатки у этих материалов следующие:
- сходство поверхности, окрашенной однокомпонентной краской под хром в баллончике или банке, с настоящим отполированным металлом в большинстве случаев получается отдалённым;
- процесс окрашивания путём распыления довольно сложен, хороший результат возможен лишь при условии полного соблюдения всех тонкостей технологии;
- из-за молниеносного высыхания материал иногда просто не успевает адгезировать с основой, в итоге покрытие отслаивается даже при слабом механическом воздействии;
- приобретение аэрозольной краски с эффектом хрома для покрытия больших поверхностей – непрактичный шаг, поскольку в пересчёте на граммы составы в баллончиках обходятся дороже.

Двухкомпонентные краски
Такие растворы обычно продаются в банках, а производятся на эпоксидной или акриловой основе. Процесс работы с ними занимает больше времени, поскольку перед применением основной состав необходимо перемешать с веществом-отвердителем, а после окрашивания на высохшую поверхность нужно обязательно нанести защитный слой лака.
Преимущества двухкомпонентных хром красок весьма значительны:
- сходство окрашенной поверхности с настоящим металлом получается очень достоверным;
- покрытие обладает высокой износостойкостью;
- покраска под хром двухкомпонентным составом обходится сравнительно недорого;
- покрытие получается термостойким.
Именно такие материалы используются в профессиональной деятельности.
Разнообразие цветов
Минеральная хромовая краска – наиболее распространённый красящий состав, одним из компонентов которого является алюминиевая пудра. Покрытие обычно имеет классический серебряный оттенок, но существуют и другие варианты окраски:
- Эффект позолоты достигается при добавлении в состав красящего средства частиц металла жёлтого цвета.
 Высохшая поверхность приобретает соответствующий оттенок и зеркальный блеск.
Высохшая поверхность приобретает соответствующий оттенок и зеркальный блеск. - Если алюминиевый порошок разбавить полупрозрачным пигментом чёрного цвета, в результате получится очень элегантное покрытие. Чёрные хромированные поверхности выглядят стильно и необычно.
- Для обогащения обычного металлика каким-то иным оттенком прибегают к колеровке лака, который наносится поверх высохшего слоя краски на завершающем этапе работы.
Необычные эффекты
Термохромные материалы заслужили название «краски-хамелеоны», благодаря своим особенным качествам. Такие покрытия способны изменять внешний вид под воздействием перепадов температур, например:
- изначально цветная краска становится невидимой;
- при нагреве или понижении температуры бесцветная краска обретает определённый оттенок;
- из-за изменений температуры окружающего воздуха покрытие может менять цвет полностью.
Есть составы, способные производить любой из перечисленных эффектов каждый раз, когда покрытие подвергается воздействию тепла или охлаждается, а некоторые предназначены для одного-единственного «перевоплощения». Называют их, соответственно, обратимыми и необратимыми.
Называют их, соответственно, обратимыми и необратимыми.
В продаже имеются материалы, которые при окрашивании поверхности в хром придают покрытию матовость. При производстве таких красок в состав добавляется специальный компонент для снижения отражающего потенциала покрытия. Такой краской хромируют элементы сантехники, мебельную фурнитуру и многое другое. Матовый хром смотрится строго и изысканно.
Процесс покраски поверхностей из пластика
Для работы потребуются краскораспылитель, строительный фен, шпатели и рубанки, при помощи которых производится зачистка поверхности на подготовительном этапе.
Подготовка
В первую очередь потребуется основательная мойка. Это касается как новых деталей, так и тех, что нуждаются в реставрации.
Если есть такая необходимость, поверхность зачищается от старого покрытия, обрабатывается наждачной бумагой, обезжиривается (протирается спиртом) и выравнивается при помощи шпатлёвки, а после доводится до состояния гладкости мелкой наждачкой.
Для пластика, обработанного лаком, очень характерно появление трещин в покрытии. В таком случае придётся поработать над их устранением при помощи наждачной бумагой с крупным зерном.
Подготовленные таким образом поверхности необходимо загрунтовать, распыляя состав тонким слоем во избежание капель и потёков.
Окрашивание
Создать хромирующее покрытие для деталей из пластмассы можно двумя способами.
- Поверхность окрашивают в чёрный цвет, полируют до идеального состояния, обрабатывают спиртом и нагревают при помощи строительного фена. На нагретую основу распыляют краску, после высыхания – снова полируют до зеркального блеска.
- На окрашенную в чёрный цвет и просушенную основу наносят лак, снова сушат, полируют и тут же распыляют под высоким давлением очень тонкий слой красящего состава. Когда он высохнет, повторяют процедуру столько раз, сколько потребуется. Деталь помещают в специальную сушилку, где поддерживается температура 60 °С, выдерживают на протяжении одного часа.
 Далее следует тонкий слой лака, примерно через 20 минут – второй (на этом этапе покрытие становится блестящим и глянцевым), ещё через четверть часа наносят лак в третий раз. После окончательной просушки поверхность полируют.
Далее следует тонкий слой лака, примерно через 20 минут – второй (на этом этапе покрытие становится блестящим и глянцевым), ещё через четверть часа наносят лак в третий раз. После окончательной просушки поверхность полируют.
Работа по металлу
Для покраски кузова автомобиля также применяют два способа. Чтобы воспользоваться первым, нужно действовать следующим образом:
- очистить поверхность от загрязнений и высушить;
- зашпаклевать изъяны и затереть проблемные места мелкозернистой наждачкой, полностью удалить всю пыль;
- загрунтовать поверхность и дождаться высыхания состава;
- нанести слой чёрной краски;
- отполировать поверхность;
- краскопультом распылить хромирующий материал тонким слоем, просушить и повторить действие необходимое количество раз;
- последний этап – покрытие лаком.
Среди автовладельцев популярен второй метод окрашивания в хром своими руками. Это хороший вариант, если нужно покрасить литые диски, придать им свежий вид и зеркальный блеск. Для этого используется порошковая хромированная краска. Материал обладает высокими защитными свойствами: прекрасно противостоит ржавчине, отличается термостойкостью, продолжительным сроком службы.
Это хороший вариант, если нужно покрасить литые диски, придать им свежий вид и зеркальный блеск. Для этого используется порошковая хромированная краска. Материал обладает высокими защитными свойствами: прекрасно противостоит ржавчине, отличается термостойкостью, продолжительным сроком службы.
Подготовительный этап, как и в первом способе, начинается с очищения и завершается грунтовкой. Далее при помощи распылителя наносится порошковый краситель, и деталь помещают в печь, где материал полимеризуется.
Другие области применения
При создании оригинальных интерьеров зеркальную краску используют для покрытия стен и потолков. Работают всегда при помощи распылителя. Кисти и малярные валики неприемлемы для окрашивания составом под хром.
В остальном технология окрашивания не отличается от обычных способов отделки. Материал используют в производстве сувениров (краска-хамелеон), ёлочных игрушек и окрашивании разнообразных элементов декора.
Применение описанных составов называется диффузным хромированием и является самым простым и доступным по цене способом добиться зеркального эффекта. Альтернативные варианты осуществимы лишь в условиях промышленного производства, и стоимость этих услуг высока.
Альтернативные варианты осуществимы лишь в условиях промышленного производства, и стоимость этих услуг высока.
Chrome paint
Алюминиевое покрытие для создания зеркальной поверхности. Состав не имеющий аналогов на мировом рынке по качеству получаемой поверхности. Не теряет зеркальности после нанесения лака, чем занимает лидирующую позицию и отличается от всех конкурентных зеркальных красок.
Отлично подходит для восстановления зеркальной поверхности светоотражателей фар, деталей интерьера и экстерьера.
Достигается отражение до 90%
Возможно использование для большого объема декоративной окраски, к примеру автомобиля или мотоцикла.
Лучшее покрытие для применения в качестве подложки под Candy краску.
Подложка
Краска наносится на любое, твердое, глянцевое покрытие, не подверженное влиянию растворителей.
К примеру стекло, керамика, некоторые полированные пластики, хорошо высушенные лакированные поверхности.
Наиболее качественный эффект проявляется на черной глянцевой поверхности.
Нанесение
Наносится пистолетом с дюзой 0,7-1,2 мм, на минимальной подаче краски и среднем давлении воздуха (около 2 бар) ,
факелом среднего размера, при расстоянии от краскопульта до детали 7-12 см. размашистыми движениями.
При правильном нанесении слой высыхает за 1-2 секунды, при этом пигмент ровно застелает поверхность
Каждый последующий слой дает более светлую, алюминиевую поверхность.
Между слоями допускается легкая полировка для сглаживания пигмента, в том числе для снятия опыла, чистой, сухой тканью для полировки.
Выдержка между слоями — до исчезновения мокрого эффекта.
Для получения темного хрома — 2-4 слоя на черный глянец.
Для получения классического зеркала 8-10 слоев.
Для получения цветного хрома, нанести по верх зеркального покрытия прозрачную цветную краску Candy от FXColor.
Для защиты зеркала от внешних воздействий, сверху наносится лак. При этом проявляется не значительное (примерно на 10-15%) ухудшение отражения.
При этом проявляется не значительное (примерно на 10-15%) ухудшение отражения.
При ремонте отражателей фар, лак наносить не обязательно.
Ошибки при нанесении покрытия
Причины получения плохого отражения, помутнение:
1.Сильно большая подача краски дает толстый слой покрытия и неправильное выравнивание пигмента по поверхности.
2. Плохо высушен лак на подложке. Растворяется и теряет глянец.
3. Сильно большое давление воздуха не дает правильно ложиться пигменту. Краска высыхает частично на лету и ложиться песком. Воздух разбивает структуру покрытия.
4. Вода (конденсат) в системе подачи воздуха.
5. Плохо размешана краска.
6. Большое расстояние от краскопульта до детали. Высыхает частично краска на лету и не растекается по глянцу.
7. При лакировке излишне жидкий лак сильно растворяет зеркальное покрытие.
8. Пыльная подложка или плохо подготовлено глянцевое покрытие на подложке.
9. Плохо отполирован лак, видна риска.
Отслоение покрытия:
От подложки:
- Плохо обезжиренная и обеспыленная поверхность перед покраской.
- Экстремальные температурные режимы приводящие к сильному расширению и сжатию окрашенного изделия.
От зеркального покрытия:
- Излишне толстый слой краски с плохим межслойным сцеплением, проявляется как отслоение лака с верхним слоем пигмента «хрома».
- Механическое влияние на недосушенный лаковый слой приводит к ухудшению адгезии, к примеру нагрев при полировке, расточка покрытия абразивом и т.п.
Работы покупателей
Часто задаваемые вопросы
Подложка
Наилучший вариант это черная база под лак. При этом лак хорошо высушить несколько дней, для того чтобы краска его не растворяла при нанесении. Краска полностью повторяет глянец на который наносится, и чем лучше вы подготовите глянцевую поверхность, тем качественнее эффект. Так же можно использовать черную 2K эмаль, но не все достаточно хорошо подходят для наших задач, по этому желательно провести тест, прежде чем использовать эмаль на подложку.
При этом лак хорошо высушить несколько дней, для того чтобы краска его не растворяла при нанесении. Краска полностью повторяет глянец на который наносится, и чем лучше вы подготовите глянцевую поверхность, тем качественнее эффект. Так же можно использовать черную 2K эмаль, но не все достаточно хорошо подходят для наших задач, по этому желательно провести тест, прежде чем использовать эмаль на подложку.
Chrome paint
Настройте подачу воздуха как для стандартной окраски. Подачу краски убавьте до минимума, так чтобы факел был еле виден. Опробуйте на округлом стекле получаемый эффект от настройки. Наносить при этом краску нужно еле видимым опылом.
 В таком случае остановите процесс и досушите поверхность, после чего отполеруйте её и повторите попытку. Так же часто возникает не правильное понимание что такое минимальная подача, и слишком толсто наносят краску. Факел должен быть на столько уменьшен, что напоминает с виду легкий пар или легкую дымку из сопла.
В таком случае остановите процесс и досушите поверхность, после чего отполеруйте её и повторите попытку. Так же часто возникает не правильное понимание что такое минимальная подача, и слишком толсто наносят краску. Факел должен быть на столько уменьшен, что напоминает с виду легкий пар или легкую дымку из сопла. Достаточно хорошо т.к. краска Хром создана на специальном пленкообразователе, повышенной адгезии. Замечено что излишне большое количество нанесенной краски ведет к ухудшению адгезии.
Лак
Для подложки лучше подойдут лаки из 2К быстросохнущей серии т.к. они быстрее набирают прочность и не повреждаются от дальнейшего нанесения Хром покрытия. Для завершающего слоя выбирайте Лак высокого качества.
Покрытие Хром повредит его и частицы пигмента лягут беспорядочно, от чего не дадут зеркального эффекта
Краска высыхает достаточно быстро, и даже спустя 1-2 минут нанесенный лак, не повреждает зеркальное покрытие, это достигается специально созданным нашей компанией пленкообразователем, состав не имеющий аналогов на мировом рынке.
Грунт
Любой 2К для кузовного ремонта
Не рекомендуем т.к. большая толщина одновременно нанесенных слоев в дальнейшем даст большую усадку, тем самым ухудшит конечный результат.
Дополнительные материалы, которые понадобятся в работе с данным товаром.
В стадии наполнения
Краска аэрозольная ABRO Premium Chrome Plate Spray Paint Cromado, для различных поверхностей, цвет «хром», 227г, арт. 317
Краска аэрозольная ABRO Premium Chrome Plate Spray Paint Cromado
Высококачественная американская краска используется для придания поверхности декоративного эффекта хромирования с высоким металлическим блеском. Идеальна для подкраски автомобильных дисков. Может применяться для окраски пластмассовых, металлических и деревянных поверхностей. Подходит для внутренних и наружных работ.
Подходит для внутренних и наружных работ.
Особенности
- Быстро сохнет (за 15 минут).
- Обладает стойкостью к бензину, предотвращает образование коррозии.
- Экологически безопасный состав, не наносит вред озоновому слою.
- После высыхания не токсична.
Способ применения
- Окрашиваемые поверхности должны быть очищены от ржавчины, грязи, влаги, жиров и отстающей старой краски.
- Защитите окружающие области от краски.
- Тщательно встряхивайте баллон как минимум минуту после появления стука шарика внутри. Во время использования время от времени встряхивайте баллон. Для достижения лучшего результата используйте краску-спрей при температуре не ниже 21°С.
- Направьте распылитель на окрашиваемую поверхность с расстояния от 25 до 30 см. Наносите равномерно перекрывающимися полосами. Во избежание подтеков лучше нанесите несколько тонких слоев, чем один толстый.
- После окраски очистите распылитель, перевернув баллон и продув головку до прекращения выхода краски.

Расход: баллон на 1–2 кв.м.
Меры предосторожности: крайне огнеопасно! Содержимое находится под давлением: нагревание баллона может привести к взрыву. Раздражает глаза и кожу. Вдыхание паров может вызвать затруднение дыхания, сонливость и головокружение. Проглатывание опасно для жизни. Длительное вдыхание паров может нанести вред внутренним органам.
Первая помощь: При попадании на кожу промойте большим количеством воды. В случае попадания краски на одежду постирайте ее перед повторным использованием. В случае вдыхания паров выйдите на свежий воздух. В случае попадания в глаза промойте большим количеством воды в течение нескольких минут. Если вы носите линзы, снимите их перед промыванием. В случае если ваше состояние не улучшится, обратитесь к врачу. Храните в плотно закрытом баллоне, в сухом хорошо вентилируемом месте, вдали от солнечных лучей. Не нагревайте выше 50°С.
В случае попадания в глаза промойте большим количеством воды в течение нескольких минут. Если вы носите линзы, снимите их перед промыванием. В случае если ваше состояние не улучшится, обратитесь к врачу. Храните в плотно закрытом баллоне, в сухом хорошо вентилируемом месте, вдали от солнечных лучей. Не нагревайте выше 50°С.
Состав: толуол, пропан, бутан, ацетон, углеводородные полимеры.
Производитель оставляет за собой право без уведомления менять характеристики, внешний вид, комплектацию товара и место его производства.
В случае, если в описании товара прямо не указано обратное, гарантийный срок на такой товар не установлен.
ХРОМ — это… Что такое ХРОМ?
Longeville-en-Barrois — is a village and commune in the Meuse département of north eastern France.ee also*Communes of the Meuse department … Wikipedia
COTYLOÏDE — adj. T. d’Anatomie Qui a la forme d’un cotyle. Cavité cotyloïde de l’os iliaque, Cavité où s’articule le fémur … Dictionnaire de l’Academie Francaise, 8eme edition (1935)
T. d’Anatomie Qui a la forme d’un cotyle. Cavité cotyloïde de l’os iliaque, Cavité où s’articule le fémur … Dictionnaire de l’Academie Francaise, 8eme edition (1935)
Torneo Clausura 2000 (Argentina) — Primera División de Argentina Torneo Clausura 2000 XCVIIº Torneo de Primera ← Torneo Apertura 1999 Torneo Apertura 2000 → Equipos participantes: 20 Fecha: 11 de febrero – 17 de julio … Wikipedia Español
Гиллен — Гиллен: Гиллен, Джеймс, (спортсмен, гребец, чемпион Олимпийских игр) Гиллен, Эйдан, (актёр) Список значений слова или … Википедия
Каган, Яков — Михайлович (р. 15 декабря 1933) доктор технических наук, профессор. С 1996 генеральный директор НПО «Гидротрубопровод», вице президент АО «Сиданко», вице президент АО НГК «Славнефть». Окончил Московский нефтяной институт Автор свыше 170 научных … Википедия
hypermorph — hypermorph. См. гиперморф. (Источник: «Англо русский толковый словарь генетических терминов». Арефьев В.А., Лисовенко Л.А., Москва: Изд во ВНИРО, 1995 г.) … Молекулярная биология и генетика. Толковый словарь.
Арефьев В.А., Лисовенко Л.А., Москва: Изд во ВНИРО, 1995 г.) … Молекулярная биология и генетика. Толковый словарь.
Hortensus, S. — S. Hortensus (Horniusus), (1. Juni), ein Martyrer. S. S. Lucia. (I. 48.) … Vollständiges Heiligen-Lexikon
tumid — adjective a) swollen, enlarged, bulging b) cancerous, unhealthy … Wiktionary
silkwear — noun Clothing made of silk … Wiktionary
sebaceousness — noun The state or quality of being sebaceous … Wiktionary
Sir Matthew Wood, 1st Baronet — For other people named Matthew Wood, see Matthew Wood (disambiguation). Sir Matthew Wood, 1st Baronet (2 June 1768 – 25 September 1843)[1] was a British Whig politician. Contents 1 Life 2 Family 3 Reference … Wikipedia
Хром отображает цвета иначе, чем Safari и Firefox
Chrome по какой-то причине отображает #FF3A00 как #FF0000. Я включил скриншот из jsfiddle , чтобы проиллюстрировать эту точку зрения. Цвет, который сообщает Измеритель цвета (и то, что я вижу), отличается от того, что говорит CSS.
Я включил скриншот из jsfiddle , чтобы проиллюстрировать эту точку зрения. Цвет, который сообщает Измеритель цвета (и то, что я вижу), отличается от того, что говорит CSS.
Это происходит и с другими цветами. Например, #FFAF00 отображается как #FFA400 в соответствии с Цветометром.
Однако цвета отображаются без проблем на Safari и Firefox. Я нахожусь на Mac, используя Chrome 11, Safari 5 и Firefox 5.
Я уверен, что этому есть логическое объяснение. Есть идеи?
Обновление: я прикрепляю скриншот Chrome рядом с Safari, показывающий ту же самую страницу. Я проверил это изображение в Photoshop: цвета #F00 в Хроме и #FF3A00 в Safari.
css google-chrome colors renderingПоделиться Источник Evgeny Shadchnev 04 июня 2011 в 14:59
7 ответов
- Safari отображает неправильные цвета при использовании фильтра размытия
Я пытаюсь применить фильтр размытия к элементу svg, но кажется, что Safari не может правильно передать цвета.
 Вот пример моей проблемы: <svg height=110 width=110> <defs> <filter id=f1 x=0 y=0> <feGaussianBlur stdDeviation=15 /> </filter> </defs> <rect…
Вот пример моей проблемы: <svg height=110 width=110> <defs> <filter id=f1 x=0 y=0> <feGaussianBlur stdDeviation=15 /> </filter> </defs> <rect… - Загрузочный связующего Firefox против хром/Safari
У меня действительно странные проблемы с охватом браузеров, использующих Bootstrap. Firefox работает отлично и правильно отображает промежутки, в то время как Chrome/Safari охватывает элементы на всю ширину страницы — что, как я понимаю, является адаптивным поведением Bootstrap, но в моем простом…
46
Ладно, как оказалось, мне нужно было перезагрузить свой Chrome. Я часто подключаю свой macbook air к 24-дюймовому монитору. Похоже, что Chrome неправильно отображает цвета, когда я переключаюсь на монитор, который отличается от того, который использовался при запуске Chrome.
Я нашел ответ на форуме справки Google : «я должен упомянуть, что в OS X каждый раз, когда вы меняете свой монитор или профиль монитора (например, если вы переключаетесь с дисплея ноутбука на внешний дисплей), вы MUST перезапускаете Chrome, чтобы он получил правильную информацию о профиле монитора от OS. «
«
Поделиться Evgeny Shadchnev 05 июня 2011 в 23:15
Поделиться Trevor Burnham 14 июня 2011 в 01:19
20
По умолчанию и Firefox, и Safari используют цветовой профиль sRGB. Вы должны сделать то же самое, если ваш Google Chrome использует другой цветовой профиль по умолчанию.
- Доступ в Chrome: chrome://flags / #force-color-profile
- Измените цветовой профиль Force на «sRGB«.
- Перезагрузите браузер и проверьте отображаемые цвета прямо сейчас.
Поделиться Lindoélio Lázaro 22 мая 2018 в 10:25
- ChartJS canvas не отображает цвета rgba в IE, Safari и Firefox
Я использую ChartJS для отображения некоторых данных, но он неправильно отображает элемент canvas в IE, Firefox и Safari.
 Я предполагаю, что свойство background color не имеет ни одного из используемых префиксов для другого браузера, так как оно отлично работает в Chrome. У кого-нибудь еще была…
Я предполагаю, что свойство background color не имеет ни одного из используемых префиксов для другого браузера, так как оно отлично работает в Chrome. У кого-нибудь еще была… - Видео отображается немного ярче в Safari и Chrome, чем в Firefox
Я пытаюсь поместить небольшую часть видео на больший статический фон PNG, и края видео должны плавно сливаться с фоном, т. е. вы не должны быть в состоянии распознать, где заканчивается видео и начинается статическое изображение в фоновом режиме. Однако я обнаружил, что каждый браузер отображает…
5
Mac имеет цветокоррекцию, настроенную для вашего монитора. Ваш браузер может использовать или не использовать цветокоррекцию для веб-контента/изображений в зависимости от его настройки. Ваш выбор цвета сообщает, что ваш OS думает, что это рендеринг. Ваш браузер может сообщить что-то еще.
Цвет на компьютерах. То, что многие из нас считают само собой разумеющимся, но никогда не удосуживались понять, как это делается.
Поделиться artificialidiot 04 июня 2011 в 15:34
2
Chrome color picker работает, беря цвет из текущего цветового профиля монитора, и проблема может возникнуть, изменив настройку цвета или когда-нибудь изменив монитор, пожалуйста, проверьте приведенный ниже метод решения.
Перейдите к chrome://flags/#force-color-profile и нажмите кнопку Сбросить все по умолчанию
Спасибо.
Поделиться Muthukrishnan 13 февраля 2018 в 08:23
2
Я изменил цветовой профиль в OS X, и это помогло мне разобраться.
Смотрите скриншоты ниже, используя другой цветовой профиль. Обратите внимание , что на скриншотах я пытаюсь различить #ff00ff , #ff1aff, #ff33ff и #ff4dff . Только когда я не выбираю цветовой профиль OS X по умолчанию, я могу правильно различать цвета.
Только когда я не выбираю цветовой профиль OS X по умолчанию, я могу правильно различать цвета.
Цветовой профиль по умолчанию:
С другим цветовым профилем:
От: CSS цветов в OS X правильно отображаются в Firefox, но неправильно в Safari и Chrome (потенциально ‘solved’)
Я обнаружил, что Safari и Chrome не могут различить #ff00ff , #ff1aff, #ff33ff и #ff4dff . Но Firefox мог. Кроме того, Inkscape, приложение X11, может. Но Gimp и Libreoffice Writer, не являющиеся X11 приложениями, не могли этого сделать. Firefox и X11 приложения, похоже, каким-то образом используют свой собственный цветовой профиль.
Я понятия не имею, почему Mac по умолчанию использует профиль Color LCD , который не делает этого различия среди других.
Поделиться newfivefour 31 марта 2019 в 00:43
0
Была такая проблема с Chrome (Lubuntu) при экспорте PNG в Photoshop. Решение: Файл -> Сохранить как — > снять флажок » профиль ICC: Adobe RGB (1998)«.
Решение: Файл -> Сохранить как — > снять флажок » профиль ICC: Adobe RGB (1998)«.
Поделиться Zar 13 сентября 2016 в 07:10
Похожие вопросы:
Почему Firefox вращает элемент иначе, чем Chrome/Safari?
В приведенном ниже примере jsFiddle почему Firefox вращает контейнер иначе, чем Chrome или Safari? http://jsfiddle.net/CRc9d / Информация О Версии Браузера : Firefox 7.0.1 Safari 5.1.1 Хром…
Обрабатывает ли Firefox window.onpopstate иначе, чем Chrome и Safari?
Я пытался заставить одностраничное приложение работать на Chrome, Safari и Firefox, но Firefox, похоже, вообще не выполняет window.onpopstate. window.onpopstate = function() { fullpath =…
Навигации Отображать Различные Хром/Firefox
Я столкнулся со странной проблемой, когда созданная мной навигационная панель отображается в Chrome иначе, чем Firefox. Вот скриншот каждого из них. Firefox отображает его правильно: В то время как…
Вот скриншот каждого из них. Firefox отображает его правильно: В то время как…
Safari отображает неправильные цвета при использовании фильтра размытия
Я пытаюсь применить фильтр размытия к элементу svg, но кажется, что Safari не может правильно передать цвета. Вот пример моей проблемы: <svg height=110 width=110> <defs> <filter id=f1…
Загрузочный связующего Firefox против хром/Safari
У меня действительно странные проблемы с охватом браузеров, использующих Bootstrap. Firefox работает отлично и правильно отображает промежутки, в то время как Chrome/Safari охватывает элементы на…
ChartJS canvas не отображает цвета rgba в IE, Safari и Firefox
Я использую ChartJS для отображения некоторых данных, но он неправильно отображает элемент canvas в IE, Firefox и Safari. Я предполагаю, что свойство background color не имеет ни одного из…
Видео отображается немного ярче в Safari и Chrome, чем в Firefox
Я пытаюсь поместить небольшую часть видео на больший статический фон PNG, и края видео должны плавно сливаться с фоном, т. е. вы не должны быть в состоянии распознать, где заканчивается видео и…
е. вы не должны быть в состоянии распознать, где заканчивается видео и…
Почему это реагировать-спарклайны график будет выглядеть иначе, чем на firefox на Хром?
Я использую react-sparklines для рисования графиков для 5-дневных погодных данных для данного города. Это мой контейнер React (еще не полный), который отображает данные о погоде для каждого города,…
SVG feGaussianBlur и feColorMatrix фильтры не работают в Chrome?
Я пытаюсь использовать фильтры из этого кода http:/ / bl.ocks.org/nbremer/0e98c72b043590769facc5e829ebf43f . Достигнутый эффект хорош в Firefox 56 (64bits) на Win 7, но он странен в Chrome 62…
Как запретить Firefox добавлять вертикальные полосы прокрутки в раскрывающийся список select при изменении цвета фона?
Я пытаюсь изменить цвет фона выпадающего списка select. Это работает в Chrome, Safari & Firefox. Однако при изменении цвета фона элемента select в Firefox на любой другой, кроме #FFFFFF ,. ..
..
Chromium и Firefox отображают цвета по-разному, и я не знаю, какой из них делает это правильно
Я строю сайт под Ubuntu 17.10 и использую Firefox и Chromium для тестирования. Эти два браузера показывают совершенно разные цвета (не только для изображений, но и для всех цветов), и я всегда думал, что это хром по какой-то причине неправильно перенасыщает их, поэтому до сих пор я всегда выбирал цвета, которые выглядели правильно в Firefox.
Но я начинаю получать все больше и больше жалоб на то, что фон сайта слишком фиолетовый — чего, по моему мнению, не должно быть, поскольку только синий компонент его цвета (#eeeeff) составляет «elevated», но он достиг такой точки, что больше людей видят его как фиолетовый, чем синий, что приводит меня в замешательство.
Это вышеупомянутый цвет, отображаемый в Firefox (слева) и Хроме (справа).
И вот как я вижу сайт:
Разница довольно велика (обратите внимание, что даже favicon отличается), и я прошу вас сказать мне, какому браузеру я должен доверять при выборе цветов моих веб-сайтов и могу ли я что-то сделать, чтобы он не отображался так по-разному в разных браузерах.
(Есть некоторые пользователи, которые тоже видят чрезмерно насыщенные цвета в Firefox. Так какой же из них правильный, на самом деле?)
firefox browser colors chromium css-colorПоделиться Источник tom 06 января 2018 в 16:28
4 ответа
- Веб-сайт отображается по-разному на firefox, internet explorer и google Chrome
Я закончил разработку своего сайта, но он отображается по-разному на firefox, chrome и internet explorer. Я верю, что все сделал правильно, но я не знаю, что происходит. На самом деле Google chrome отображает его так, как я хочу, но firefox и internet explorer этого не делают. Мой интернет-версия…
- Почему Firefox и Chrome отображают это изображение по-разному?
Мое изображение отображается по-разному в chrome и firefox. Вот fiddle http://jsfiddle.net/SEOplay/4FGad/2/ откройте его в firefox и chrome, и вы увидите, что размеры изображения разные.
 Chrome отображает изображение так, как я хочу. HTML <div id=imageContent> <div id=bigImgCon> <a…
Chrome отображает изображение так, как я хочу. HTML <div id=imageContent> <div id=bigImgCon> <a…
7
Другим вариантом является, чтобы открыть chrome://flags/ и выберите опцию цветового пространства sRGB в силу пункт цвет профиля .
Используя этот параметр вместо отключения аппаратного ускорения Use , когда оно доступно, вы не потеряете некоторые приятные функции, такие как представление 3D на картах Google.
Решение найдено здесь: https://www.reddit.com/r/ Fedora/комментарии/74h5yh/blue_shows_as_purple_in_chrome/
Поделиться Rodrigo Saling 03 августа 2018 в 12:44
1
Если вы отключите «Использовать аппаратное ускорение, когда оно доступно» в настройках Chromium и перезапустите его, Chromium будет корректно отображать цвета. При включении цвета хрома выключаются. Я рассматриваю это как обходной путь до тех пор, пока проблема управления цветом хрома с аппаратным ускорением не будет решена.
При включении цвета хрома выключаются. Я рассматриваю это как обходной путь до тех пор, пока проблема управления цветом хрома с аппаратным ускорением не будет решена.
Поделиться Milenko Djuricin 06 января 2018 в 21:18
1
Использование GPick в качестве средства выбора цвета и вызов веб-сайта с цветным шестнадцатеричным кодом, например
http://www.color-hex.com/color-palette/54430
Я вижу, что Firefox точно отображает цвета RGB, то есть GPick идентифицирует тот же код Hex из CSS. В то время как хром делает какой — то другой цвет.
Вы можете позвонить
chrome://flags/#force-color-profile
и установите цветовой профиль в Chromium на sRGB, чтобы отображаемый цвет из Chromium идентифицировался так же, как HexCode с GPick.
Поделиться Wolfgang Blessen 05 февраля 2018 в 14:41
- Элементы рендеринга по-разному в Chrome / Firefox и Internet Explorer
Это действительно головная боль для меня.
 Некоторые элементы на следующей странице отображаются по-разному в Chrome / Firefox и IE, в частности радиусы границ и кнопки. Он правильно отображается в Chrome / Firefox, но не в IE. Есть идеи? http:/ / www.ansac.com / контакт-us/soda-ash-request /…
Некоторые элементы на следующей странице отображаются по-разному в Chrome / Firefox и IE, в частности радиусы границ и кнопки. Он правильно отображается в Chrome / Firefox, но не в IE. Есть идеи? http:/ / www.ansac.com / контакт-us/soda-ash-request /… - Почему браузеры отображают графики по-разному и как это изменить?
Сейчас я работаю над сайтом. К сожалению , логотип png, а также фон, который использует те же цвета, отображаются на некоторых компьютерах с Firefox в lila. С хромом синий выглядит так, как и ожидалось. Используемый монитор тоже имеет эффект, но с хромом все выглядит нормально. Откуда взялась эта…
0
При равенстве двух других цветов ваш цвет находится прямо в середине «blue territory».
Если вы преобразуете его в HSL и посмотрите на линию оттенка, вы можете увидеть, что он находится прямо в середине диапазона частот «blue».
Следовательно, любой намек на зеленый или красный цвет неверен.
Поделиться speciesUnknown 06 января 2018 в 16:38
Похожие вопросы:
Chromium не правильно рендерит тег <pre> ?
Firefox 3 и 4 прекрасно отображают эту страницу (Я получаю горизонтально прокручиваемый вид вместо перекрытия), но и Epiphany, и Chromium этого не делают. Что за несогласованность? Это ошибка в…
Ubuntu Firefox рендерится по-разному
Firefox на Ubuntu, кажется, рендерит некоторые HTML значительно по-другому по сравнению с другими браузерами. В частности, некоторые шрифты/стили на Ubuntu становятся намного больше, а столбцы…
CSS box-shadow рендерится по-разному на Firefox и Chromium
Я думаю о том, чтобы полагаться на box-shadow , но он делает по-разному даже на Firefox и Chrome/Chromium. разница очень тонкая с низкими значениями, но очень заметная с большими. В этом примере вы. ..
..
Веб-сайт отображается по-разному на firefox, internet explorer и google Chrome
Я закончил разработку своего сайта, но он отображается по-разному на firefox, chrome и internet explorer. Я верю, что все сделал правильно, но я не знаю, что происходит. На самом деле Google chrome…
Почему Firefox и Chrome отображают это изображение по-разному?
Мое изображение отображается по-разному в chrome и firefox. Вот fiddle http://jsfiddle.net/SEOplay/4FGad/2/ откройте его в firefox и chrome, и вы увидите, что размеры изображения разные. Chrome…
Элементы рендеринга по-разному в Chrome / Firefox и Internet Explorer
Это действительно головная боль для меня. Некоторые элементы на следующей странице отображаются по-разному в Chrome / Firefox и IE, в частности радиусы границ и кнопки. Он правильно отображается в…
Почему браузеры отображают графики по-разному и как это изменить?
Сейчас я работаю над сайтом. К сожалению , логотип png, а также фон, который использует те же цвета, отображаются на некоторых компьютерах с Firefox в lila. С хромом синий выглядит так, как и…
К сожалению , логотип png, а также фон, который использует те же цвета, отображаются на некоторых компьютерах с Firefox в lila. С хромом синий выглядит так, как и…
Почему браузеры отображают цвета в png по-разному?
У меня есть приложение, которое генерирует base64 png из рисунков на HTML canvas. Я обнаружил, что, глядя на цвета с помощью расширения для глазной пипетки, я получаю разные цвета между Chrome и…
Как использовать console.log, console.warn и т.д. В консоли разработчика chromium?
Всякий раз, когда я набираю console.log, console.warn, console.error в консоли разработчиков для Chromium, он на самом деле ничего не печатает. Как использовать console.log() в консоли разработчика…
Версии Chromedriver помечаются по-разному на веб-сайте chromium и в репозитории maven. Какой из них следует рассмотреть для chromedriver?
Я вижу, что chromedriver доступен на https://sites.google.com/a/chromium. org/chromedriver/ , а также на https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-chrome-driver . Однако…
org/chromedriver/ , а также на https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-chrome-driver . Однако…
Лучшие 4 способа изменить цвет фона по умолчанию в Chrome — Интернет И Социальные Сети
У всех разные предпочтения. Это верно и для цветов. В то время как некоторые любят светлые цвета, другие предпочитают яркие и яркие цвета. К счастью, даже приложения теперь позволяют менять их цвет. Мы говорим о Google Chrome. В этом посте мы расскажем вам о четырех способах изменения цвета Chrome.
Будь твой Хром застрял в черном или темном режиме или вы хотите изменить тему Chrome, здесь вы найдете ответ для обоих. Если вы столкнулись с проблемой, когда цвет шрифта совпадает с цветом фона Chrome, следующие советы помогут вам исправить это.
Итак, давайте рассмотрим различные способы изменения цвета Chrome.
1.
 Применить другую тему
Применить другую темуРанее для изменения цвета Google Chrome приходилось пользоваться сторонними темами. Но несколько месяцев назад Google представил свой набор тем для хрома. Таким образом, вы должны изменить тему на одну из официальных тем, чтобы либо исправить проблему в вашей текущей теме, либо просто изменить цвет фона. Вы даже можете попробовать другие сторонние темы.
Чтобы изменить тему Chrome, выполните следующие действия.
Шаг 1: Запустите Chrome и перейдите к Страница тем в магазине Chrome,
Шаг 2: Там вы найдете различные темы, начиная с набора тем Chrome. Нажмите на тему, которую вы хотите применить.
Шаг 3: Нажмите «Добавить в Chrome» для темы, которую вы хотите использовать. Вот и все. Вы получите новый облик вашего Chrome.
Заметка: Если вы используете функция входа в Chrome чтобы синхронизировать данные Chrome между устройствами, тема, которую вы применяете на одном компьютере, будет отображаться на всех подключенных компьютерах.
Также на Guiding Tech
Как отключить темный режим в Chrome на Android, iOS, Windows и macOS
Подробнее2. Вернитесь к оригинальной теме Chrome
Иногда возникает проблема с вашей текущей темой, поэтому вместо того, чтобы заменить ее какой-либо другой темой, вы должны попытаться сбросить ее до значения по умолчанию. Вы можете использовать этот метод, чтобы вернуться к исходной теме Chrome тоже.
Вот как это сделать.
Шаг 1: В Chrome щелкните трехточечный значок вверху и выберите «Настройки». Кроме того, открыть хром: // Настройки /,
Шаг 2: Прокрутите вниз до раздела «Внешний вид». Вы найдете вариант Темы. Нажмите «Сбросить по умолчанию», чтобы вернуться к исходной теме Chrome.
3. Изменить тему системы
Как в MacOS, так и в Windows цвет Chrome также изменяется при изменении системной темы. Поэтому вы должны попробовать этот метод для изменения цвета или возврата к исходному цвету.
Изменить Chrome Theme на Windows
Шаг 1: Зайдите в настройки системы из меню Пуск.
Шаг 2: Нажмите на Персонализация.
Шаг 3: Нажмите на цвета.
Шаг 4: Здесь начинается интересная часть. Тебе нужно выбрать стиль темы из выпадающего списка под Выберите свой цвет. Вы получаете три варианта — Светлый, Темный и Пользовательский. Если вы выберете первый вариант, все поддерживаемые приложения и интерфейс Windows будут иметь светлую тему. Точно так же, выбрав Dark, вы примените черный цвет к обоим.
Если вы хотите изменить цвет только для поддерживаемых приложений, таких как Chrome, и оставить цвет Windows нетронутым или наоборот, выберите вариант «Пользовательский». После выбора появятся два новых раскрывающихся списка. Выберите предпочтительную тему в разделе & lsquo; Выберите режим приложения по умолчанию & rsquo; применить его к Chrome и другим поддерживаемым приложениям.
Чаевые: Если цвет темы уже соответствует вашим предпочтениям Chrome, но он показывает другой цвет, выберите другой параметр и затем вернитесь к своему выбору. Это поможет решить проблему, если таковая имеется.Также на Guiding Tech
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствамиИзменить Chrome Theme на Mac
Шаг 1: Нажмите на меню Apple в верхней части и выберите Системные настройки из него.
Шаг 2: Нажмите на Общие.
Шаг 3Выберите свою тему для Chrome из доступных вариантов в разделе «Внешний вид». Обратите внимание, что это изменит всю вашу тему macOS. Проверьте, как изменить тему Chrome без изменения темы Mac,
Чаевые: Вот наше подробное руководство о том, как отключить системный темный режим на Windows, Android, iOS и Mac,4. Отключите высокий контраст
Если вы видите несоответствие между цветом шрифта и темой в Chrome, попробуйте отключить режим высокой контрастности. Чтобы сделать это на ПК с Windows, выполните следующие действия:
Шаг 1: Откройте «Настройки» на своем ПК и нажмите «Простота доступа».
Шаг 2: Нажмите на Высокий контраст на левой боковой панели. Затем выключите переключатель рядом с параметром & lsquo; Включить высокую контрастность. & Rsquo;
Чаевые: Вы также можете посмотреть на настройку высокой контрастности, используя Поиск Windows идти к нему напрямую.Также на Guiding Tech
7 удивительных трюков Google Chrome для повышения производительности
ПодробнееРаскрась свою жизнь
Тема не будет применять изменения цвета на веб-страницах. Они ограничены вкладками, панелью закладок и подобными областями. В случае, если вышеуказанные методы не меняют или не сбрасывают цвет Chrome, попробуйте сброс настроек Chrome, Кстати, знаете ли вы, что вы можете изменить цвет темы по умолчанию для Режим инкогнито также? Узнайте, как это сделать,
Следующий: Обновления приносят новые функции в приложение. Посмотрите наше отличное руководство по обновлению Chrome для Mac, Windows, Android и iOS по указанной ссылке.
Как настроить и изменить цвет и тему Chrome
На компьютере самым популярным приложением или программным обеспечением является браузер. Если вам нравится персонализировать Windows, я уверен, что вы хотели бы сделать то же самое с браузером. Если вы используете Google Chrome, , то вот как вы можете настроить и изменить цвет и тему браузера.
Изменить цвет и тему Chrome
Лучшая часть настройки Chrome заключается в том, что вам не нужно устанавливать тему или расширение из любого места.Эта функция встроена в Chrome, и если вам нравятся цвета, я уверен, что вам это понравится.
- Запустите Chrome и перейдите на пустую вкладку.
- В правом нижнем углу найдите кнопку «Настроить». Нажмите здесь.
- Откроется окно Настроить эту страницу , в котором будут предложены три варианта:
- Цвет и тема
- Ярлыки
- и фон
- Внесите изменения, и вы по-новому взглянете на свой браузер.
Давайте подробно рассмотрим, как использовать эти параметры.
1] Изменить цвет и тему в Chrome
Chrome предлагает двадцать четыре набора контрастных цветов, которые можно применить к браузеру. Один имеет более светлый оттенок по сравнению с другим, чтобы сделать тему удобной для просмотра. Вы можете выбрать любой из них и нажать кнопку «Готово».
Раздел «Цвет и тема» также позволяет вам создать одну тему по вашему выбору. Нажмите на первый из них, на котором есть значок пера, а затем выберите нужный цвет.Chrome автоматически создаст светлую и темную версии тона для этой темы.
2] Показать, скрыть и настроить ярлыки
Ярлыки — это ссылки, доступные на новой вкладке или домашней странице. Обычно это наиболее посещаемые страницы, но вы можете выбрать, что будет отображаться, настроив ссылки вручную. Переключитесь на Ярлыки, и вы можете переключиться, чтобы полностью скрыть его, показать наиболее посещаемую страницу или ту, которую вы выбрали. Некоторым людям нужны ссылки на посещенный контент заранее, и лучше всего их скрыть.
3] Простое фоновое изображение или ежедневное обновление
Хотя я не большой поклонник фона в Chrome или любом другом браузере, но если вы хотите получить изображение, которое вызовет у вас улыбку, не стесняйтесь использовать эту функцию.Вы можете выбрать между загрузкой собственного изображения или тем, которое доступно в галерее Chrome.
Выберите тот, который вам нравится, и откроется галерея похожих изображений. Я бы посоветовал включить «Обновлять ежедневно», чтобы каждый раз получать новые обои.
Интересно отметить, что эти темы не новы. Они доступны в разделе Темы магазина Chrome, и любой пользователь Chrome может загрузить их и применить. Теперь Google предлагает их как часть браузера.Эти темы также работают в новом Edge.
Тем не менее, если этого недостаточно, вы всегда можете проверить нашу тщательно подобранную коллекцию тем Google Chrome от сторонних разработчиков. Хотелось бы, чтобы Chrome мог синхронизироваться с цветовой темой Windows, и это упростило бы работу.
Поэкспериментируйте и найдите лучшее сочетание фонового изображения, ссылок и цветов, которое вам больше нравится.
Как изменить цвет и тему в Chrome
Chrome — один из самых популярных браузеров, но мы все согласны с тем, что он выглядит довольно скучно.Минималистичный вид — это нормально, но было бы неплохо, если бы вы могли его персонализировать? Вы можете изменить цвет и тему в Chrome, а также добавить свои собственные изображения, чтобы заменить обычные белый и серый. Вы даже можете создавать собственные темы для использования другими.
Связанные : Лучшие темы Chrome для украшения вашего браузера
тем в Интернет-магазине Chrome
Самый простой вариант — установить уже существующую тему из Интернет-магазина Chrome. Вы также можете получить доступ к области тем в Интернет-магазине, открыв меню Chrome и выбрав «Настройки».
Прокрутите вниз до раздела «Внешний вид» и щелкните стрелку рядом с «Тема открыть Интернет-магазин Chrome».
Просмотрите магазин, чтобы узнать о большом разнообразии доступных тем. Выберите любую тему, чтобы просмотреть более подробную информацию, например, что включено, как часто она обновляется, и просмотреть отзывы других пользователей. Есть тысячи вариантов на выбор, поэтому используйте фильтр категорий и даже фильтр рейтингов, чтобы сузить список.
Когда вы найдете тот, который вам нравится, выберите его и нажмите кнопку «Добавить в Chrome», чтобы установить его.
Должно пройти всего несколько секунд, прежде чем ваша тема в Chrome изменится. Когда вы откроете новую вкладку, вы увидите новый фон. Независимо от того, какой сайт вы посещаете, ваши вкладки и границы сохранят новую тему.
Удаление темы в Chrome
Если вам нужно что-то еще, у вас есть два варианта. Вернитесь в Настройки и прокрутите вниз до Внешний вид.
Chrome сохраняет только текущую тему. Если вы хотите чего-то другого, щелкните стрелку рядом с темой, чтобы снова посетить Интернет-магазин.Когда вы устанавливаете новую тему, ваша старая заменяется.
Вы также можете нажать «Восстановить значения по умолчанию» рядом с «Тема», чтобы восстановить исходный вид темы. Вы всегда можете переустановить любую тему, если она все еще доступна в Интернет-магазине.
Изменить цвета и фоновое изображение
Если вы хотите только добавить фоновое изображение на новые вкладки или изменить цветовую схему, откройте Chrome и щелкните значок «Редактировать» (карандаш) в правом нижнем углу.
На вкладке «Фон» слева вы можете загрузить любое изображение или выбрать один из нескольких предустановленных фонов.
Выберите слева раздел «Цвет и тема», чтобы изменить цветовую схему. Вы также можете удалить любую текущую тему. Выберите одну из предустановленных цветовых комбинаций или создайте свою, используя значок с пипеткой.
Нажмите Готово, когда закончите, чтобы выйти и насладиться внесенными изменениями. Если вы не видите ни одного из этих вариантов редактирования, обновите Chrome до последней версии. В более старых версиях (до версии 77) эти функции не включены. Вам нужно включить флаги Chrome, чтобы использовать их, но проще просто обновить.
Создайте свою тему в Chrome
Вы также можете создавать свои собственные темы Chrome. Хотя вы можете создать собственный код, более простой способ — использовать создатель тем для Chrome Beta. Это бесплатный инструмент, не требующий знаний в области программирования. В бета-версии темы также есть множество тем Chrome на выбор.
Вкладка «Основные» позволяет загружать изображение, генерировать из него совместимые цвета и создавать пакет темы для установки. В инструменте есть инструкции по использованию пакета тем.
Если вам нужна дополнительная настройка, вкладки «Изображения» и «Цвета» предоставляют больше возможностей для управления каждым элементом темы.
Вы можете предварительно просмотреть свои изменения в образце окна Chrome в редакторе. Если вам не нравится то, что вы видите, продолжайте изменять настройки, пока не получите нужный результат.
Вы можете дополнительно настроить страницу новых вкладок Chrome, чтобы отображать такие вещи, как погода и время, с помощью удобного бесплатного расширения.
Связанный:
Эта статья полезна? да Нет
Кристальный КраудерКристал Краудер более 15 лет проработала в сфере высоких технологий, сначала в качестве ИТ-специалиста, а затем в качестве писателя.Она работает, чтобы научить других получать максимальную отдачу от своих устройств, систем и приложений. Она всегда в курсе последних тенденций и всегда находит решения общих технических проблем.
Что такое Color Chrome Effect и Color Chrome FX Blue?
Новые камеры Fujifilm X оснащены еще несколькими отличными настройками для дальнейшей настройки ваших изображений в формате JPEG в камере.В дополнение к настройке «Четкость», Color Chrome Effect и Color Chrome FX Blue еще на один шаг приближают нас к поиску этого единорога для создания стильных, ярких фотографий в нашей камере , даже не прибегая к программе обработки.
Но что такое — это Color Chrome Effect и Color Chrome FX Blue?
Что делают настройки Color Chrome?
Подводя итог руководствам по эксплуатации камеры, все, что они на самом деле говорят, это то, что они увеличивают диапазон тонов в цветах, которые имеют тенденцию быть очень насыщенными, таких как красный, желтый, зеленый и синий.
Ладно, что? Да, сначала это меня тоже задело.
Давайте посмотрим на это с другой стороны. Когда цвет уже очень насыщенный — очень богатый — все его оттенки имеют тенденцию исчезать. Вместо того, чтобы видеть небесно-голубой с тонкими градациями синего, вы можете просто увидеть один оттенок этого синего на всем небе.
Настройки Color Chrome пытаются исправить это, уменьшая яркость этих цветов, т. Е. Делая эти цвета темнее в попытке вернуть эти градации.
Если вы пользуетесь Lightroom, вы можете поэкспериментировать с этим самостоятельно. Найдите фото с насыщенными цветами. На панели HSL уменьшите яркость этого цвета.
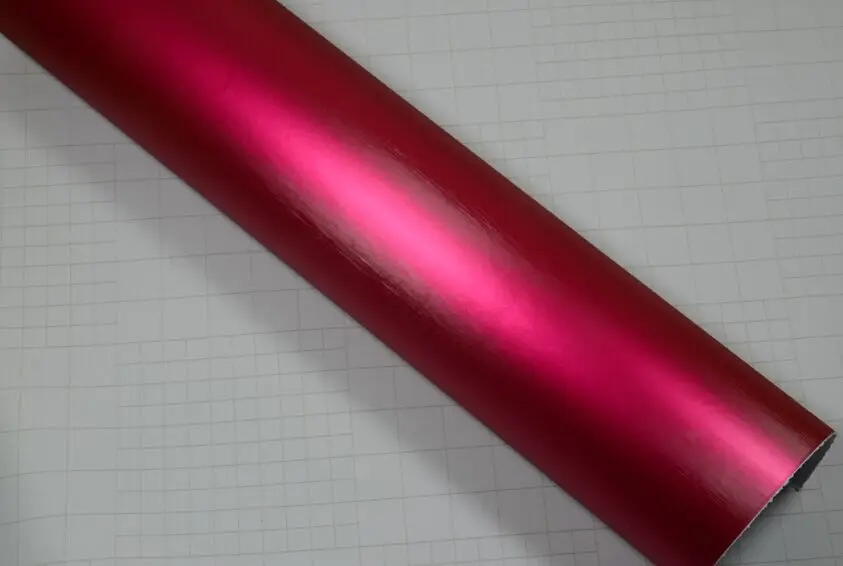
Обратите внимание на фото ниже, как текстуры синей краски выделяются больше при применении Color Chrome FX Blue.
К изображению слева, обработанному с помощью КЛАССИЧЕСКОГО ХРОМА, не применены какие-либо настройки Color Chrome, в то время как изображение справа имеет Color Chrome Effect и Color Chrome FX Blue, установленный на STRONG.Это приводит к тому, что цвет кажется более насыщенным и богатым, без фактического увеличения насыщенности. Конечная цель — получить эти более насыщенные цвета без «фальшивого» вида из-за слишком сильного увеличения насыщенности.
В чем разница между Color Chrome Effect и Color Chrome FX Blue?
Color Chrome Effect влияет на желтый, зеленый, красный и оранжевый цвета.
Эффект цветного хрома ВЫКЛЮЧЕН (слева), СИЛЬНЫЙ (справа). Моделирование пленки PROVIA.Color Chrome FX Blue влияет только на синий цвет.
Цвет Chrome FX Blue ВЫКЛ (слева), СИЛЬНЫЙ (справа). Моделирование пленки PROVIA.Если вы используете Color Chrome Effect на фотографии с большим количеством различных оттенков синего, вы не увидите никаких изменений на фотографии, потому что этот параметр не влияет на синий цвет.
И наоборот, если вы используете Color Chrome FX Blue только на фотографии с множеством других цветов, но без синего, вы не увидите никаких изменений.
Как использовать эффект цветного хрома?
Есть три настройки для Color Chrome Effect и Color Chrome FX Blue.
- ВЫКЛ. (Изменения не внесены)
- СЛАБЫЙ (небольшая коррекция)
- СИЛЬНЫЙ ( много коррекции)
И есть также много переменных, которые влияют на эффекты этих настроек. К сожалению, мы не можем просто сказать: «Установите значение X, и это произойдет, установите значение Y, и это произойдет». Имейте в виду, что все эти вещи влияют на то, что делает этот параметр:
Используемые эффекты моделирования пленки
Ваш выбор имитации пленки повлияет на то, как СЛАБЫЙ и СИЛЬНЫЙ влияют на цвета.
Например, ASTIA, VELVIA, CLASSIC CHROME и CLASSIC NEG по-разному воспроизводят блюз. На самом деле, все симуляции фильмов передают блюз по-разному.
Вот несколько изображений до и после одной и той же фотографии, повторно обработанной в камере с помощью VELVIA и CLASSIC NEG, а также Color Chrome FX Blue OFF и STRONG для каждого из них. Две имитации пленки визуализируют синий цвет по-разному, поэтому настройка Color Chrome FX Blue делает сравнение по-разному.
Я впервые использую эти слайдеры изображений, поэтому, пожалуйста, дайте мне знать, если они вам не подходят!
Вот VELVIA с Color Chrome FX Blue OFF слева и Color Chrome FX Blue STRONG справа.CLASSIC NEG с Color Chrome FX Blue OFF слева и Color Chrome FX Blue STRONG справа. CLASSIC NEG изначально не воспроизводит насыщенный синий цвет, поэтому изменение более тонкое, чем у VELVIA.А вот еще одно изображение, сначала обработанное в ASTIA, которое имеет насыщенные цвета (хотя и не такие насыщенные, как VELVIA), по сравнению с ETERNA BLEACH BYPASS, который представляет собой имитацию пленки с очень ненасыщенной насыщенностью. Сравнение будет включать в себя как Color Chrome Effect, так и Color Chrome FX Blue OFF слева, и обе настройки на STRONG справа.
ASTIA off / strongETERNA BLEACH BYPASS выкл / сильный. Как и следовало ожидать, различия гораздо более тонкие с имитацией ненасыщенной пленки.Влияют ли настройки цвета Chrome на ACROS?
Фотографировать только в черно-белом режиме, например, в ACROS или в монохромном режиме?
Использование Color Chrome Effect и Color Chrome FX Blue не изменит вашу фотографию, даже если настройки доступны для изменения при моделировании монохроматической пленки. Вместо этого используйте цветные фильтры.
Преимущества и недостатки Color Chrome Effect
Мы видим одно преимущество этих настроек, которые мне нравятся на приведенной выше фотографии пейзажа с ручьем.Color Chrome FX Blue придает небу больше контраста с облаками, как вы могли бы получить, установив поляризационный фильтр поверх объектива. Ручей также имеет более насыщенные цвета. Это хорошо подходит для пейзажей.
Но в то же время, на следующем изображении нитей, Color Chrome FX Blue, установленный на strong , делает синие нитки слишком темными, что снижает их яркость. Настройка weak лучше подходит для этой фотографии.
Оба параметра Color Chrome ВЫКЛЮЧЕНЫ слева и СЛАБЫЕ справа.Моделирование пленки ASTIA. Теперь синий цвет выглядит более насыщенным, но при этом сохраняет блеск.Кажется, что изменения производятся единообразно, независимо от исходной яркости и насыщенности цвета. Так что, если синий цвет на вашей фотографии уже темный, Color Chrome FX Blue просто сделает его еще темнее.
Это означает, что у вас нет такого контроля над этими изменениями, как если бы вы делали это в чем-то вроде Photoshop или Capture One. Но послушайте, если бы мы могли сделать что-то в камере, чтобы наши фотографии в формате JPG оживали еще больше… Я возьму это!
Использование их в пользовательских настройках
Поскольку они предсказуемо непредсказуемы (или непредсказуемо предсказуемы?), Я обнаружил, что предпочитаю использовать СЛАБЫЕ, если вообще использую их в своих пользовательских настройках.На самом деле дело не в том, что они ведут себя непредсказуемо, а в том, что я не всегда могу предсказать начальную насыщенность и яркость того, что находится перед моим объективом. А иногда СИЛЬНЫЙ может быть слишком много.
Если вы хотите узнать, как эти настройки могут вписаться в пользовательские настройки , которые вы хотите создать, , один из моих новейших курсов проведет вас через это.
Google выпускает Chrome 77 с настраиваемыми цветами и группами вкладок
Google позволяет выбрать цветовую схему Chrome на странице новой вкладки.
Скриншот Стивена Шенкленда / CNETGoogle Chrome получает всплеск цвета в четверг и некоторые новые способы управления браузером, если у вас слишком много открытых вкладок веб-сайта. Теперь вы можете выбрать цвета, которые будут отображаться на полосе вкладок, фоне за ней и на странице новой вкладки.
Цвета являются приятным дополнением, если вы хотите персонализировать свой браузер, хотя вы уже можете сделать это, установив расширения Chrome.Теперь он встроен по умолчанию. Вы можете получить к нему доступ, открыв новую пустую вкладку, нажав кнопку «настроить» в правом нижнем углу, а затем щелкнув вкладку «цвет и тема».
Такие косметические изменения поверхностны, но многие люди заботятся о них — посмотрите не дальше сумасшедшего рывка, чтобы встроить темный режим в каждое приложение и операционную систему прямо сейчас.
Более существенные изменения происходят в том, как Chrome позволяет управлять вкладками, объявил Google в своем блоге в четверг.
В Chrome 77, когда у вас много вкладок, и они становятся слишком тонкими для отображения текста, теперь вы можете навести указатель мыши, чтобы отобразить заголовок каждой вкладки.А страница выбора вкладок и организации Android, доступная при нажатии кнопки с номером вкладки в правом нижнем углу экрана вашего телефона, будет отображать вкладки в виде сетки по мере того, как Google выполняет этапы в новом виде. У пользователей iPhone и iPad уже есть такая сетка.
Сетка — это только начало, потому что группировка вкладок тоже появится. Это способ организовать ваши вкладки в группы, чтобы вы не утонули в море вкладок. Он впервые появился на Android, позволяя перетаскивать одну вкладку поверх другой, как вы можете перетаскивать значки приложений, чтобы упорядочить их на домашних экранах Android.Вы также можете более легко переключаться между вкладками в группе.
Вот как выглядят группы вкладок Chrome (и фиолетовая тема) при тестировании в Windows. Обратите внимание на разделы «группа 1» и «группа 2» вверху, каждая из которых имеет цветные вкладки.
Скриншот Стивена ШенклендаГруппы вкладок также направляются на персональные компьютеры. Сейчас они отключены по умолчанию, но вы можете попробовать их, чтобы увидеть прогресс.Для этого перейдите к chrome: // flags /, затем найдите «группы вкладок» и включите его.
Если вы разработчик, вы также можете ознакомиться с некоторыми функциями веб-программирования, которые появятся в Chrome 77. Одним из интересных тестов является интерфейс выбора контактов, который позволяет пользователям выбирать людей из числа своих контактов и делиться подробностями с Веб-сайт. Это часть усилий Project Fugu, чтобы сделать веб-приложения такими же функциональными, как и нативные.
Как включить специальные возможности в Google Chrome
Увеличение экрана
Эта функция позволяет увеличивать и уменьшать размер текста и изображений на экране для лучшей видимости.
- Нажмите и удерживайте клавишу CTRL на клавиатуре.
- Одновременно с зажатой клавишей CTRL:
- нажмите кнопку +, чтобы увеличить размер текста и изображений или
- нажмите кнопку «-», чтобы уменьшить размер текста и изображений.
- Повторяйте шаг 2, пока не достигнете желаемого размера. Вы можете вернуться к стандартному размеру, нажав CTRL + «0».
Выберите цвета, используемые на веб-страницах
Изменив цвет фона, ссылки будут недоступны, если вы не загрузите расширение для Google Chrome.
- Чтобы установить расширение Change Color , посетите веб-сайт расширений Google Chrome с помощью Google Chrome и найдите расширение с именем Change Colors или перейдите непосредственно к расширению Change Color .
- Нажмите кнопку install , чтобы установить расширение Change Color .
- После установки вы увидите значок Изменить цвета в конце поля URL.
- Щелкните значок правой кнопкой мыши и выберите Параметры , чтобы изменить цвет фона, цвет текста, цвет ссылок и цвет посещенных ссылок.
- После того, как ваши параметры были установлены, вы можете щелкнуть значок, чтобы применить / удалить ваши параметры цвета.
Выберите стиль и размер шрифта, используемые на веб-страницах
- Выберите меню Tools (горячая клавиша: ALT + F).
- Выберите Параметры (ярлык: O).
- Выберите вкладку Under the Hood .
- В разделе веб-контент щелкните Изменить шрифты и языковые настройки .
- Выберите вкладку Fonts and Encoding и выберите настройки шрифта, которые вы хотите использовать.
Сочетания клавиш
Для получения последней информации у Google есть актуальный список ярлыков для Google Chrome.
Как изменить цвет курсора (мыши) Chromebook
Chrome OS скоро получит возможность изменять цвет курсора. Эта функция будет представлена как функция специальных возможностей для Chromebook.
Обновление : эта функция теперь доступна в Canary версии Chrome OS.
Как изменить цвет курсора Chromebook
Чтобы изменить цвет курсора Chromebook, необходимо сначала включить следующий флаг:
“ Включить цвета курсора : Включить экспериментальную функцию, которая позволяет установить цвет курсора в настройках специальных возможностей.”
Перезагрузите Chromebook, и теперь мы готовы изменить цвет курсора.
- Откройте приложение Settings .
- Щелкните Advanced , а затем Accessibility .
- Щелкните Управление специальными возможностями .
- В разделе Мышь и тачпад включите Пользовательский цвет курсора .
- Теперь вы увидите новое раскрывающееся меню «Цвет». В раскрывающемся списке выберите новый цвет курсора.
Изменить флаг цвета курсора
Черно-белый цвет курсора может быть не лучшим вариантом для всех пользователей. Как гласит ошибка, созданная для этой функции, некоторым пользователям может быть труднее увидеть стандартные черно-белые курсоры.
Chrome OS готовится исправить это, предоставляя пользователям возможность настраивать цвет курсора. Согласно изменению кода, которое мы заметили в репозитории кода Chromium, это скоро будет добавлено в качестве экспериментальной функции.
“ Включить цвета курсора : Включить экспериментальную функцию, которая позволяет установить цвет курсора в настройках специальных возможностей.”
Как следует из флага, это специальная функция, предназначенная для пользователей, которым может быть сложно использовать текущий черно-белый курсор.
Объясняя, как это реализовано, заметки об ошибке:
«Добавляет возможность перекрашивать курсоры при включении компоновки курсора. Это преобразует оттенки серого и черные пиксели в курсоре в пользовательский цвет, не влияя на белые, полностью прозрачные или окрашенные пиксели. Это позволяет нам устанавливать собственный цвет для черных частей курсоров без создания новых ресурсов.”
Может потребоваться некоторое время, чтобы эта функция стала доступной для всех пользователей. Мы обновим эту статью, когда функция настраиваемых цветов курсора станет доступна в Chrome OS для всех желающих.
Следите за обновлениями.
Источник: Геррит.
Исправьте странные цвета в Chrome всего за несколько кликов
Если вы в наши дни похожи на большинство интернационалов, вы используете веб-браузер Google Chrome .
Вы могли заметить, что после определенного обновления Chrome начал некорректно отображать цвета.
Изменение может быть незаметным, например, яркие синие и пурпурные цвета выглядят слегка «неаккуратно».
Вещи также могут выглядеть совершенно шаткими, например, все окно браузера может быть окрашено в красный цвет.
К счастью, это известная проблема, и есть очень простой способ ее исправить!
Улучшите цвет вашего экрана
Прежде всего, это может помочь откалибровать ваш экран для получения правильных цветов.
Для получения дополнительной информации о том, как откалибровать экран, посмотрите мое потрясающее видео здесь:
Сделайте любой ЖК-экран компьютера высококачественным
Даже если ваш экран правильно откалиброван , вы все равно можете столкнуться с проблемой цвета Chrome…
Как решить проблему с цветом Chrome
Недавно я работал над проектом Progressive Web App , который должен иметь синих гиперссылок .
К сожалению, «синий» на самом деле был фиолетовым.
Вот:
О, прекрасно.
Обратите внимание, что вверху показано, как должен выглядеть цвет , как предполагается, : синий!
Внизу показано то, что я действительно видел, но только в Chrome. В Firefox синий цвет отображается правильно.
Я использовал Web Inspector в обоих браузерах, чтобы убедиться, что ничего не вижу. Да, шестнадцатеричный код RGB # 0024f1 был правильным.
Затем я проверил с помощью Paint.Net , что на самом деле Chrome был , а не , показывающим правильный цвет — просто чтобы убедиться, что я не схожу с ума.
Так как я это исправил? Легкий!
Сначала откройте новую вкладку и перейдите по адресу: chrome: // flags
Искать: цвет
Затем измените параметр для цветового профиля Force на что-нибудь другое, предпочтительно sRGB:
Наконец, просто нажмите кнопку «Перезапустить сейчас», которая появляется в нижней части вкладки.





 Высохшая поверхность приобретает соответствующий оттенок и зеркальный блеск.
Высохшая поверхность приобретает соответствующий оттенок и зеркальный блеск. Далее следует тонкий слой лака, примерно через 20 минут – второй (на этом этапе покрытие становится блестящим и глянцевым), ещё через четверть часа наносят лак в третий раз. После окончательной просушки поверхность полируют.
Далее следует тонкий слой лака, примерно через 20 минут – второй (на этом этапе покрытие становится блестящим и глянцевым), ещё через четверть часа наносят лак в третий раз. После окончательной просушки поверхность полируют.
 Вот пример моей проблемы: <svg height=110 width=110> <defs> <filter id=f1 x=0 y=0> <feGaussianBlur stdDeviation=15 /> </filter> </defs> <rect…
Вот пример моей проблемы: <svg height=110 width=110> <defs> <filter id=f1 x=0 y=0> <feGaussianBlur stdDeviation=15 /> </filter> </defs> <rect… Я предполагаю, что свойство background color не имеет ни одного из используемых префиксов для другого браузера, так как оно отлично работает в Chrome. У кого-нибудь еще была…
Я предполагаю, что свойство background color не имеет ни одного из используемых префиксов для другого браузера, так как оно отлично работает в Chrome. У кого-нибудь еще была… Некоторые элементы на следующей странице отображаются по-разному в Chrome / Firefox и IE, в частности радиусы границ и кнопки. Он правильно отображается в Chrome / Firefox, но не в IE. Есть идеи? http:/ / www.ansac.com / контакт-us/soda-ash-request /…
Некоторые элементы на следующей странице отображаются по-разному в Chrome / Firefox и IE, в частности радиусы границ и кнопки. Он правильно отображается в Chrome / Firefox, но не в IE. Есть идеи? http:/ / www.ansac.com / контакт-us/soda-ash-request /…